GEC Intensive Program: Master The Basics of UI/UX

PADA 25 Februari -1 Maret 2021 lalu, saya mengikuti GEC Intensive Program: Master The Basics of UI/UX yang diadakan oleh Glints Expert Class dan dimentori oleh Arief Bagusprastyo. Di program intensif selama 5 hari tersebut, saya mempelajari bagaimana membuat desain UI/UX dengan baik dan efektif.
Untuk program ini terdapat beberapa tahap saat terdapat kebutuhan untuk mendesain aplikasi. Mulai dari tahap research, pembuatan user persona, user journey map, user flow, wireframe, hingga mock up dan user usability test.
Pada program ini, masing-masing peserta diberikan pilihan untuk mengerjakan antara dua tugas, yaitu:
1. Kegemaran memasak selama pandemi
2. Gaya hidup sehat di masa pandemi
Untuk saya sendiri memilih membuat desain UI dari nomor 1; yaitu mengenai kegemaran memasak selama pandemi. Setelah penentuan topik selesai, saya mulai melakukan research mengenai topik tersebut.
UX Research
Metode research yang dilakukan adalah Primary Research, di mana primary research adalah metode riset yang berhubungan langsung dengan calon user dan berupa metode kualitatif.
Untuk pertanyaan-pertanyaan yang saya ajukan diantaranya adalah:
1. Apakah media/platform yang digunakan untuk ide memasak atau untuk sekadar mencoba resep baru?
2. Kenapa memilih platform tersebut untuk digunakan memasak?
3. Kenapa menyukai kegiatan memasak selama pandemi ini?
4. Apa kesulitan saat mencari resep-resep atau tutorial memasak di platform tersebut?
Melalui 3 pertanyaan tersebut, saya merangkum jawaban tiga orang narasumber sebagai berikut:
1. Platform yang digunakan adalah YouTube.
2. Karena YouTube memiliki ide atau tutorial memasak bermacam-macam dari berbagai orang atau sumber.
3. Jawaban untuk pertanyaan ini beragam, ada yang memang menyukai kegiatan memasak sejak kecil, ada juga yang memang senang mencoba resep-resep baru selama pandemi ini.
4. Kesulitan yang diperoleh adalah susahnya mencari bahan yang mudah ditemui, tutorial memasak yang membingungkan, dan kesulitan mencari nama bahan yang tidak diketahui.
User Persona
Setelah tahap research selesai, maka saya melanjutkan ke tahap pembuatan user persona berdasarkan hasil dari research yang diperoleh. Berikut adalah hasil user persona yang telah dibuat:

Dari hasil user persona di atas, saya membuat user journey map yang merupakan tahap selanjutnya untuk menggambarkan perjalanan user saat menggunakan desain UI/UX buatan saya nantinya.
User Journey Map
Berikut adalah hasil user journey map yang telah dibuat:

Dapat dilihat dari user journey map di atas, user persona dengan nama Diana Lambert memiliki scenario untuk menyaksikan video tutorial memasak untuk memberinya inspirasi masakan yang dapat dijual dikemudian hari.
Harapan dari skenario tersebut adalah menyaksikan video tutorial yang jelas, tutorial memasak dan bahan masakan yang mudah diperoleh, bahan masakan yang mudah dimasak serta kemampuan untuk menyimpan video tutorial untuk ditonton di lain waktu.
Dari user journey map tersebut, saya membuat tiga tahapan, yaitu:
1. Define
Pada tahap ini, user mendefinisikan apa yang akan mereka lakukan saat membuka aplikasi.
2. Choice
Pada tahap choice, user mulai dihadapkan kesulitan untuk menyaksikan video tutorial. Mulai dari sulitnya mencari tutorial yang sesuai, banyaknya variasi masakan yang membuat bingung, dan kesulitan mencari bahan masakan yang dicari.
3. Select
Di tahap ini, user mulai bisa mencari, menemukan video tutorial yang jelas, simpel dan mudah. Selain itu, user juga bisa menyimpan video tutorial yang diinginkan untuk ditonton dikemudian hari nantinya. Kelebihan lainnya juga bisa didapatkan untuk user mencari nama bahan masakan yang ingin dicari atau didapatkan.
User Flow
Setelah tahap user journey map telah dibuat dan terbaca dengan jelas, maka tahap selanjutnya adalah pembuatan user flow. Di tahap ini, saya membuat flow yang akan dilakukan user saat membuka atau menggunakan aplikasi.
Berikut adalah user flow yang telah dibuat:

Pada tahap user flow ini, user bisa memulai dari melakukan sign up atau log in jika sudah memiliki akun. Setelahnya, user melakukan pencarian video tutorial memasak yang diinginkan melalui deskripsi yang berada di sisi thumbnail video.
Selain itu, user juga bisa melakukan pencarian foto untuk mencari nama bahan masakan yang tidak diketahui. Tahap selanjutnya, dari video tutorial memasak yang dipilih, user dapat menyaksikan video dan menyimpannya untuk dapat disaksikan di kemudian hari.
Pembuatan Wireframe
Setelah seluruh tahapan di atas selesai dibuat, maka saya melanjutkan ke tahap pembuatan wireframe. Pada tahap ini, saya membuat wireframe dari hasil riset, user journey map hingga user flow sebelumnya.
Tahap wireframe dibuat sebagai patokan untuk pembuatan desain UI aplikasi yang akan dibuat setelahnya.


Mock Up Design
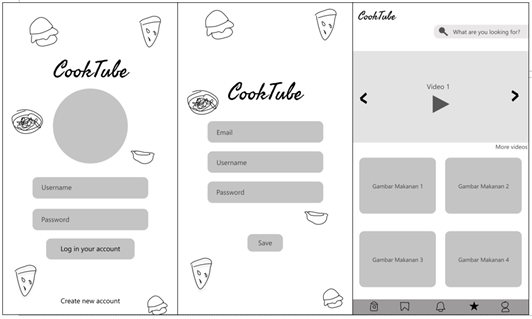
Setelah tahap wireframe selesai dibuat, maka saya membuat desain mock up dari aplikasi tersebut. Aplikasi video tutorial memasak saya beri nama “CookTube”.
Berikut adalah hasilnya:



Mock up tersebut dibuat menggunakan aplikasi Figma dengan menggunakan desain dan ukuran dari iPhone 11. Penamaan aplikasi “CookTube” dibuat mirip dengan aplikasi video mendunia saat ini — “YouTube” karena dari hasil research di tahap awal, mayoritas narasumber mengatakan bahwa mereka mencari video memasak dari aplikasi YouTube.
Maka, saya membuat penamaan “CookTube” merujuk dari nama “YouTube”, namun dengan konsep yang tentunya berbeda. Bagian homepage atau timeline aplikasi tersebut juga dibuat tidak jauh berbeda dengan YouTube.
Sebagai kelebihan di aplikasi CookTube, saya membuat tambahan fitur berupa memotret foto bahan masakan yang namanya tidak diketahui — pun olahan yang bisa dibuat menggunakan bahan tersebut.
Selain itu, mengenai desain UI yang digunakan, saya juga memutuskan background yang digunakan berupa gambar ilustrasi doodle makanan berwarna hijau yang memiliki makna bahwa video tutorial memasak yang berada di aplikasi “CookTube” adalah masakan yang sehat.
Dari hasil mock up di atas, saya membuat sesuai dengan tahap-tahap yang telah dilakukan sebelumnya. Mulai dari research, pembuatan user persona, user journey map, user flow, wireframe, hingga mock up.
Hasil dari mock up tersebut juga saya buat ke bagian prototype — dimana user bisa menggunakan mock up aplikasi seperti di keadaan aslinya. Berikut adalah hasil dari prototype yang bisa dicoba:
User Usability Test

Setelah tahap pembuatan desain aplikasi selesai, akhirnya tiba di tahap terakhir yaitu tahap user usability test. Bagian ini merupakan tahapan dimana user bisa memberikan penilaian dari hasil percobaan mock up yang telah saya buat.
Pada tahap user usability test ini, saya mengajak 5 orang pengguna untuk dimintai tanggapan dan feedback dari penggunaan mock up aplikasi “CookTube” ini. Penilaian dibagi menjadi 5 tasks atau fungsi.
Task 1 — Search Videos adalah fungsi di mana user menggunakan fitur search untuk mencari video tutorial memasak yang dicari.
Task 2 — Take a Picture of the Ingredients fungsi yang saat user menggunakan fitur memotret bahan makanan yang ingin diketahui penamaan ataupun olahannya.
Task 3 — Choose a Video Ketika user memilih video tutorial memasak yang diinginkan.
Task 4 — Play the Videos adalah saat user memutar video tutorial dan apakah user merasa terbantu dengan hasil tutorial memasak di video tersebut.
Task 5 — save the videos saat user memutuskan untuk menyimpan video tutorial memasak yang diinginkan ke dalam galeri “CookTube” di akun pribadi masing-masing. Galeri dapat diakses di ikon profile lalu memilih gallery.
Penilaian di tahap user usability test bernilai 1–5 dengan tujuan untuk mengetahui apakah hasil desain yang telah dibuat dari tahap research tepat sasaran atau tidak. Jika diperhatikan dari nilai yang diberikan oleh pengguna di tabel, terdapat satu task yang memiliki mayoritas nilai rendah (≤ 3). Task yang bernilai rendah ada pada Task 2.
Pada Task 2 — Take a Picture of the Ingredients, berdasarkan feedback yang telah diberikan oleh pengguna, kendala yang dihadapi adalah besarnya ukuran frame sehingga butuh usaha lebih untuk menekan tombol capture. Pengguna harus scroll down terlebih dulu untuk menekan tombol tersebut.
Meski begitu, pengguna mengakui terbantu dengan fitur tersebut sehingga ketika ingin mencari tutorial memasak dengan bahan masakan yang belum diketahui, mereka bisa menggunakan fitur tersebut untuk mengetahuinya.
Setelah tahap user usability test telah dilakukan, terdapat beberapa feedback yang diberikan dari user yang telah mencoba hasil mock up aplikasi “CookTube”, yaitu:
1. Header (jam, konektivitas, dan baterai) dan fitur search tidak ikut ter-scroll saat melakukan scroll down.
2. Fitur search diberi jarak dengan main layout.
3. Tombol login terlalu kecil.
4. Navigation bar di bawah tenggelam saat di-scroll, jadi sulit untuk diklik. Harus scroll dulu ke bawah.
5. Pada halaman search video, hanya gambar video yang bisa diklik. Di bagian judul dan deskripsi video tidak dapat diklik.
6. Button like, save, save, dan share di halaman thumbnail video sebaiknya diletakan di sebelah kanan agar dekat dengan jempol user.
7. Font disarankan menggunakan tipe sans serif daripada serif.
8. Di halaman profile, sebaiknya ditambahkan icon di setiap menu untuk penegasan menu atau tulisan yang dapat diklik, dan dibagi per kategori.
9. Jenis font yang digunakan untuk logo “CookTube” sebaiknya bukan font Latin yang berkesan “penuh” karena bercampur dengan background makanan berwarna hijau di belakangnya.
10. Besarnya ukuran frame sehingga butuh usaha lebih untuk menekan tombol capture. Pengguna harus scroll down terlebih dulu untuk menekan tombol tersebut.
11. Navigation bar untuk home, upload videos dan profile tidak fixed sehingga ikut ter-scroll apabila pengguna melakukan scroll up dan down.
Setelah seluruh tahapan selesai, maka selesai pula pembuatan desain UI dari hasil program intensif dengan Glints Expert Class ini. Saya mendapatkan banyak ilmu berharga selama mengikuti program intensif ini. Sebagai orang yang memiliki basic desain sebelumnya namun belum pernah benar-benar desain UI aplikasi secara keseluruhan, ini adalah pengalaman dengan ilmu baru yang sejak lama saya ingin pelajari.
Kesulitan yang dihadapi selama mengikuti program adalah program dilakukan pukul 7 malam ke atas, dan di waktu tersebut adalah waktu saya pulang kerja dari jadwal work from office. Atas dasar itu pula, saya memiliki kesulitan untuk mengikuti dan membuat hasil desain UI dan baru bisa menuntaskan di waktu yang cukup lama.
Desain UI aplikasi “CookTube” ini tentu tidak sempurna. Apabila teman-teman memiliki saran dan informasi mengenai perbaikan desain aplikasi “CookTube”, dapat diinfokan di kolom komentar dan sharing bersama.
Terima kasih! 😊
